Scheduler
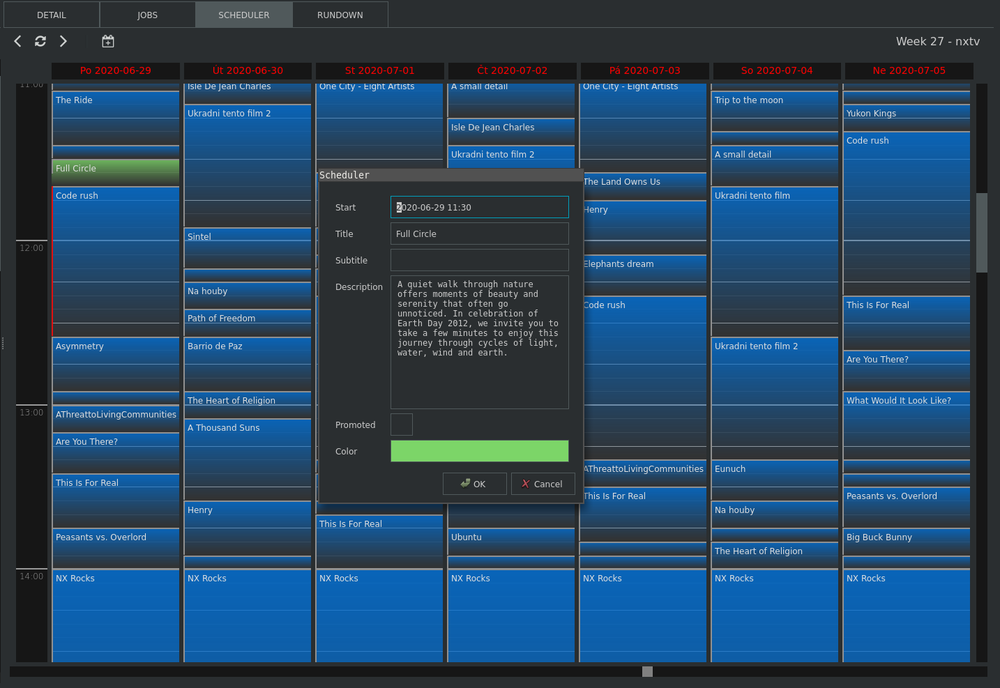
Scheduler module displays all scheduled events in a week view.
Use left and right arrows from the top toolbar (or ALT-Left and ALT-Right keyboard shortcuts) to switch to the previous/next week.
Double-click the event to switch to the rundown view and scroll to the chosen event. The same can be achieved by selecting Open rundown entry from the event pop-up menu.
Creating and editing events
On the most basic level, new events can be scheduled by just dragging and dropping assets from the Browser into the scheduler calendar. It this case, a new event is created at the desired time/position, assets descriptive metadata such as title and description attached to the event and within the event, a new item from the selected asset is created.
It is also possible to create an empty event by drag-and-dropping calendar + icon from the scheduler toolbar to the calendar. In this case, a dialog window requesting metadata entry pops-up.
Note that events don’t have fixed end-time. You can move events freely using drag-n-drop (or by setting the start time in the event detail dialog accessible from the context menu).